İkon Setleri ve Vektörler: Web Tasarımında Tutarlılığı Yakalamak
Web tasarımında ikon setleri ve vektörler, tutarlılık sağlamak ve kullanıcı deneyimini iyileştirmek için önemli araçlardır.

Web tasarımı, estetik ve kullanıcı deneyimi açısından büyük önem taşır. Bu nedenle, tasarımın her yönü dikkatle düşünülmeli, en küçük detaylar bile göz önünde bulundurulmalıdır. İkon setleri ve vektörler, web tasarımının bu detaylarını oluştururken tutarlılık sağlamak için kritik araçlardır. Bu makalede, ikon setleri ve vektörlerin web tasarımında nasıl önemli bir rol oynadığını ve tutarlılığı nasıl yakalayabileceğimizi ele alacağız.
İkon Setleri: Web Tasarımında Tutarlılığın Temel Taşı
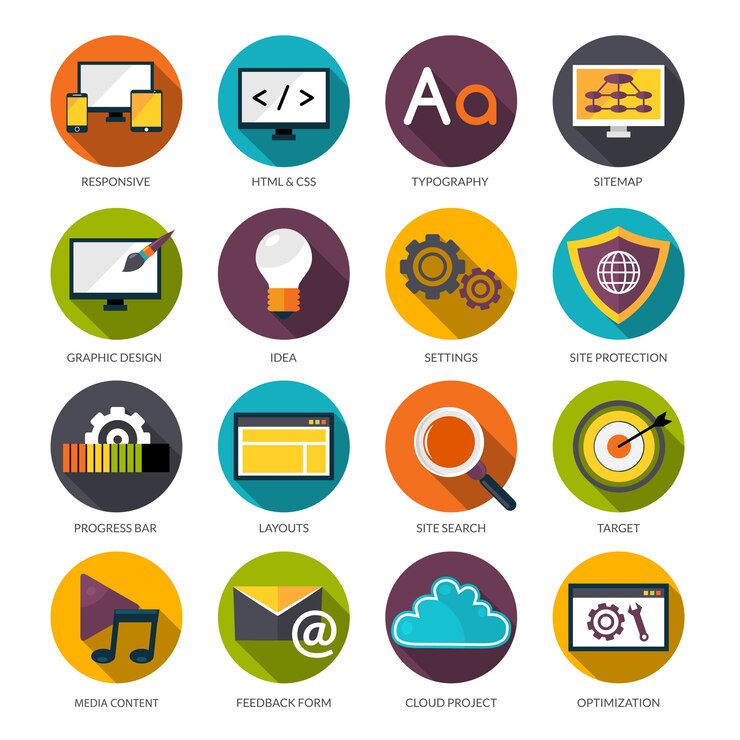
Web tasarımında kullanılan ikonlar, kullanıcıların web sayfalarında daha kolay gezinmelerine yardımcı olur ve tasarımı sadeleştirir. Ancak, ikonların tutarlı bir şekilde seçilmesi önemlidir. Farklı stiller, renkler veya boyutlar, kullanıcıları karıştırabilir ve genel tasarımın profesyonellikten uzak olmasına yol açabilir.
İkon setleri, genellikle aynı stil ve renk paletiyle tasarlanmış bir dizi simgeyi içerir. Bu, web sitesinin her sayfasında kullanılan ikonların birbirini tamamlamasını sağlar ve görsel tutarlılık yaratır. Kullanıcılar, ikonlar aracılığıyla kolayca etkileşime geçebilir, yönlendirme alabilir veya bilgi edinebilirler. İkonların uyumlu olması, web sitesinin genel estetiğini güçlendirir.
Tutarlılığı yakalamak için, ikonların aynı kalınlıkta çizgilerle ve benzer renk şemaları kullanılarak tasarlanması gerekir. Örneğin, düz renkli ikonlar, daha şık ve sade bir görünüm sunabilirken, detaylı ve renkli ikonlar bir tasarımı karmaşıklaştırabilir. Web tasarımında kullanılan ikon setlerinin her sayfada aynı görsel özelliklere sahip olması önemlidir.
Vektörler: Web Tasarımında Esneklik ve Kalite
Vektörler, çizimlerin matematiksel formüllerle tanımlandığı dijital görüntülerdir ve bu özellikleri sayesinde herhangi bir boyutta kayıpsız olarak görüntülenebilirler. Web tasarımında vektörlerin kullanımı, görsellerin yüksek çözünürlükte olmasını sağlar ve farklı ekran boyutlarına uyum sağlar. Bu, özellikle mobil cihazlardan web sitelerine erişen kullanıcılar için büyük bir avantajdır.
Vektörler genellikle logolar, illüstrasyonlar ve simgeler gibi öğelerde kullanılır. Vektör tabanlı grafiklerin önemli avantajlarından biri, tasarımların boyutlandırılabilirliği ile ilgili yaşanabilecek çözünürlük kayıplarının ortadan kalkmasıdır. Bu, tasarımcıların responsive web tasarım ilkelerine uygun, her cihazda doğru şekilde görünen grafikler oluşturmasına olanak tanır.
Vektörlerin web tasarımında tutarlılığı sağlama açısından sunduğu bir diğer fayda ise, özelleştirilebilir olmalarıdır. Yüksek kaliteli vektörler, tasarımcıların sadece boyutlarıyla oynamakla kalmaz, aynı zamanda renklerini ve diğer görsel öğelerini değiştirebilir. Böylece bir web sitesi içindeki her element tutarlı kalabilir, ancak tasarım farklı sayfalarda çeşitlenebilir.
İkon Setleri ve Vektörlerin Kombinasyonu: Tutarlılığı Pekiştirmek
İkon setleri ve vektörler arasındaki ilişki, tutarlı bir web tasarımının oluşturulmasında çok önemlidir. Bu iki araç birlikte kullanıldığında, web sitesinin hem estetik açıdan çekici hem de kullanıcı dostu olmasını sağlayabilir. İkon setleri ve vektörler, genellikle uyumlu renk paletleri ve belirli stiller ile oluşturulur, bu da sitenin genel temasına uygun bir görünüm yaratır.
Bir web tasarımında ikonu ya da vektörü ne kadar dikkatli seçerseniz, o kadar tutarlı ve profesyonel bir tasarım ortaya çıkar. Örneğin, minimalist bir tasarım tercih ediyorsanız, düz renkli ikonlar ve basit vektör grafikler kullanmak, görsel anlamda sadelik ve şıklık sağlar. Tam tersine, daha karmaşık bir tasarım düşünülüyorsa, daha detaylı ve çok renkli ikonlar ve kompleks vektör grafikler tercih edilebilir.
Sonuç: Web Tasarımında Başarı İçin Tutarlılığı Sağlamak
Web tasarımında ikon setleri ve vektörler, görsel tutarlılığı sağlamada oldukça önemli araçlardır. Her iki öğe de, sitenizin profesyonel ve estetik açıdan hoş görünmesini sağlarken, kullanıcı deneyimini de geliştirebilir. Web tasarımının temelinde bulunan bu iki öğeyi dikkatle seçmek ve tutarlı bir şekilde uygulamak, sadece görsel çekiciliği artırmaz, aynı zamanda kullanıcıların sitenizde daha rahat gezmelerini sağlar.